Perspective cameras
일반적으로 사용되는 카메라 클래스입니다.
Perspective Camera는 Object3D에서도 상속되므로 아래 설명된 것 외에도 THREE.Object3D 및 THREE.Object3D.PerspectiveCamera에 존재하는 속성과 기능을 사용할 수 있습니다.
카메라 파라미터 설정하기
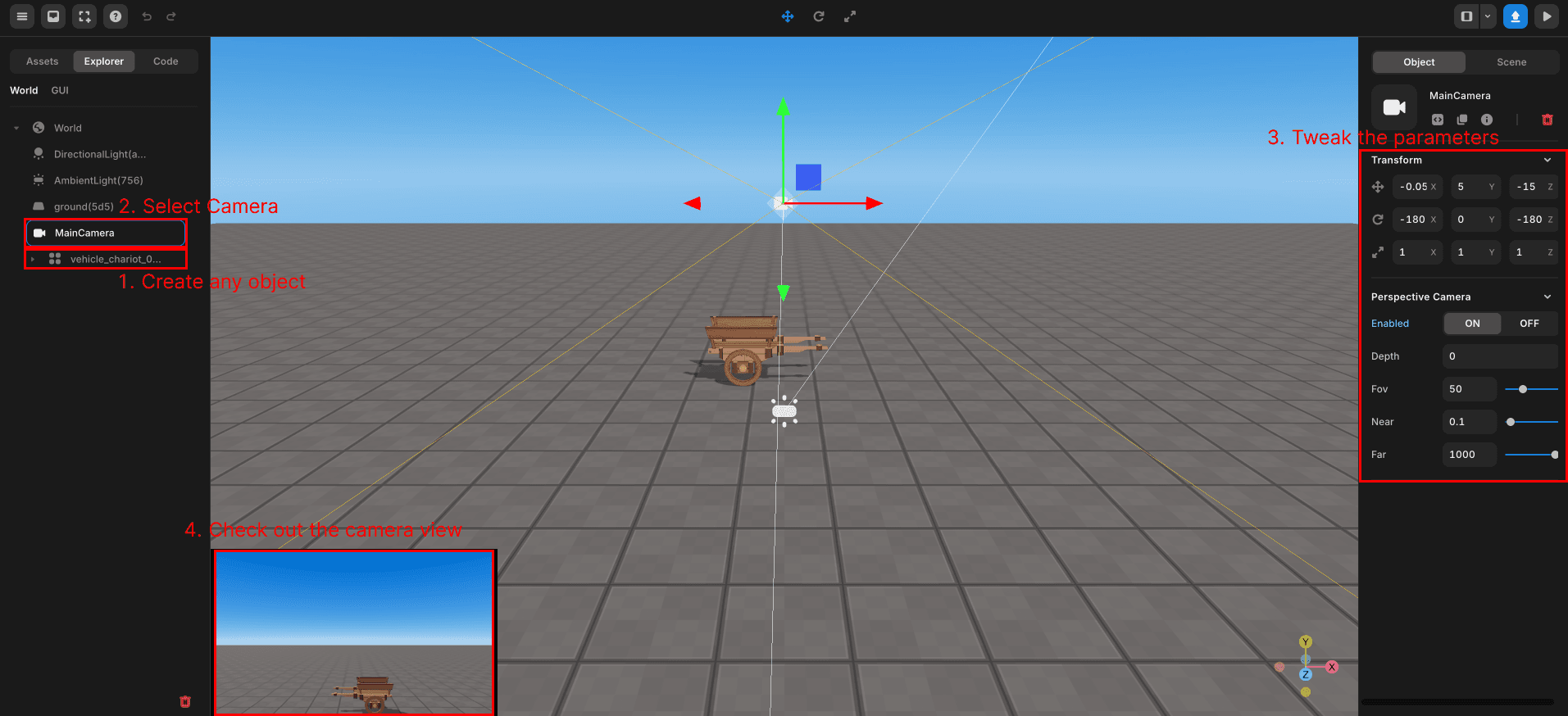
- 씬에 아무 오브젝트나 추가합니다.
- 좌측 오브젝트 패널에서 카메라를 선택합니다.
- 우측 속성 패널에서 카메라의 세부적인 파라미터(위치, 각도, 거리 등)를 설정합니다.
- 카메라 뷰를 통해 실제 게임에서 어떻게 보일지 확인합니다.
카메라의 세부적인 파라미터 설정

속성
.fov
.fov : Float
카메라의 수직 시야각을 나타내며, 아래에서 위로 보이는 시야의 각도를 의미합니다.
기본값은 50이며, 이 값을 조정하여 시야의 넓이를 변경할 수 있습니다.
.far
.far : Float
원근 카메라의 멀리 있는 면을 나타냅니다.
이 값보다 멀리있는 객체는 렌더링되지 않습니다.
기본값은 1000이며, 이 값을 조정하여 렌더링 거리를 제어할 수 있습니다.
.near
.near : Float
원근 카메라의 가까이 있는 면을 나타냅니다.
이 값보다 가까이 있는 객체는 렌더링되지 않습니다.
기본값은 0.1이며, 이 값을 조정하여 렌더링 거리를 제어할 수 있습니다.
메소드
.updateProjectionMatrix()
.updateProjectionMatrix () : undefined
스크립트 내에서 코드를 통해 카메라의 파라미터 값(.fov, .far, .near)을 변경할 경우, 이 메소드를 사용해주어야 변경사항이 즉시 적용됩니다.
example
const camera = WORLD.getObject("MainCamera");
camera.fov = 100;
camera.near = 3;
camera.far = 1500;
camera.updateProjectionMatrix(); //updateProjectionMatrix()로 변경된 값을 업데이트⚠️
오브젝트 속성 패널에서 값을 수정하는 경우에는 필요하지 않습니다.