Content type
콘텐츠 유형에 대한 정보를 제공합니다.
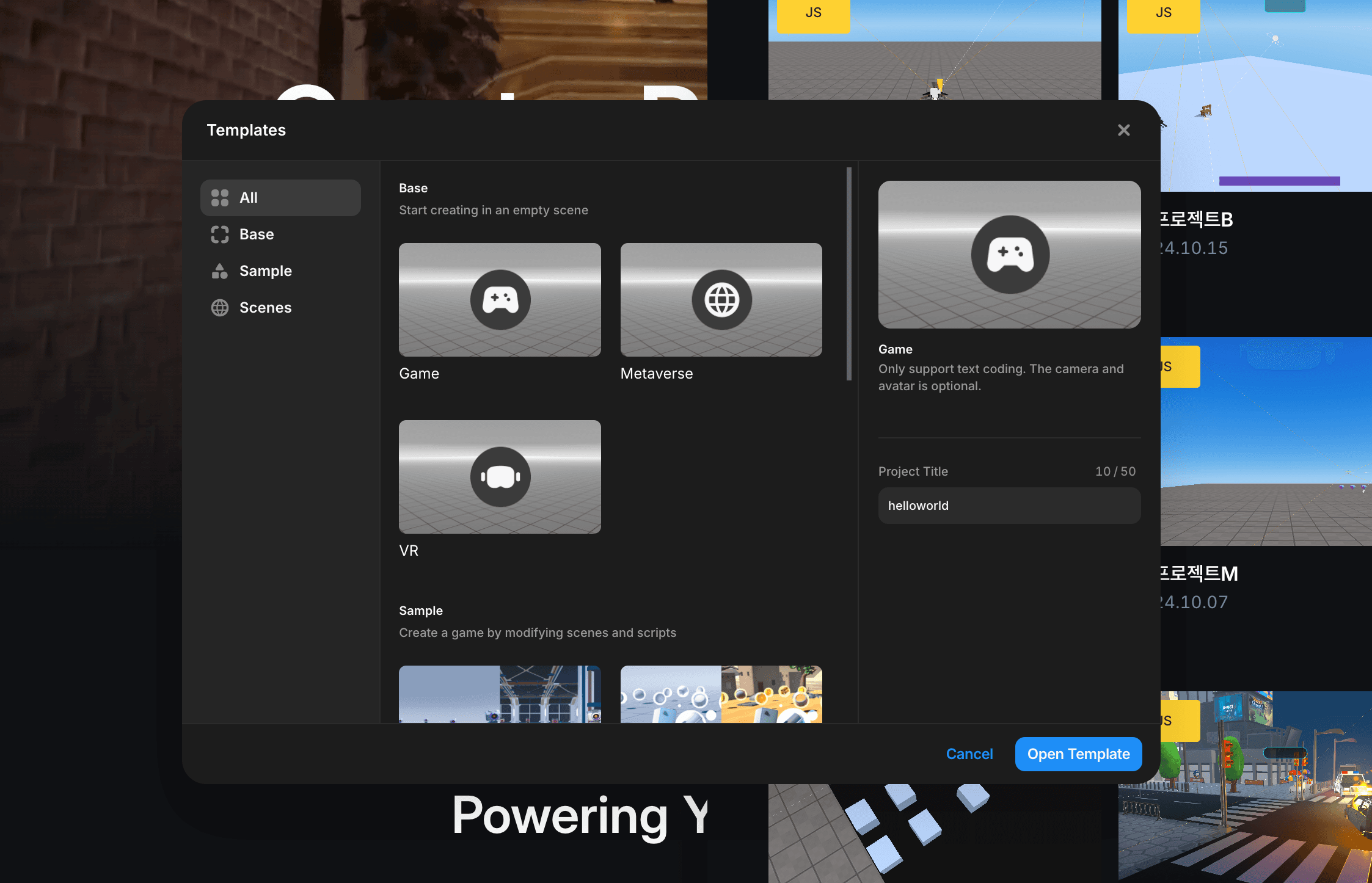
프로젝트를 시작하기 전에 만들고자 하는 콘텐츠 유형을 선택할 수 있습니다. 선택할 수 있는 콘텐츠 유형은 세 가지가 있습니다:
-
메타버스: 이 모드에서는 카메라와 아바타가 기본으로 설정되어 있습니다. 아바타는 레드브릭 홈페이지에서 설정한 아바타를 사용하며, 카메라는 항상 아바타를 따라다니도록 설정되어 있습니다.
-
게임: 이 모드에서는 아바타가 선택 사항입니다. 사용자가 아바타를 사용할지 말지, 그리고 카메라가 아바타를 따라다니도록 할지 결정할 수 있습니다. 이 옵션은 높은 유연성을 제공합니다.
이 모드에서는 카메라와 아바타에 대한 설정이 되어있지 않습니다.
따라서 사용자가 해당 부분들을 모두 설정해 주어야 합니다.
- VR: 이 모드는 가상 현실을 지원합니다. 메타버스를 선택하고 VR을 활성화하면 VR카메라가 아바타에 연결됩니다. 게임 모드에서는 VR의 위치를 사용자가 원하는 대로 설정할 수 있습니다
콘텐츠 유형을 선택한 후 개발 중에 이를 변경하고 싶다면 걱정하지 마세요. 언제든지 선호에 따라 사전 설정된 스크립트를 쉽게 변경할 수 있습니다.
 Options Images
Options ImagesMetaverse
‘메타버스’를 시작하려면 템플릿을 생성하기 전에 ‘메타버스’ 옵션을 선택하세요.
이 사전 설정 스크립트는 아바타와 카메라를 생성하고 카메라를 아바타에 연결하여 다음과 같은 효과를 활성화합니다.
프로젝트 생성 시 metaverse를 선택한 경우 이 코드는 기본으로 PresetScript에 적용됩니다.
const avatar = REDBRICK.AvatarManager.createDefaultAvatar();
const camera = WORLD.getObject("MainCamera");
const followingCamera = avatar.setFollowingCamera(camera);
avatar.setDefaultController();Game
game 템플릿에는 아바타를 생성하는 코드가 없습니다.
function Start() {
//nothing
}단: 아바타를 생성하려면 metaverse 템플릿에 표시된 대로 아바타 생성
코드를 추가하면 됩니다.
VR Option
템플릿을 생성하는 동안 ‘VR 옵션’을 전환하여 사용할 수 있습니다. 이렇게 하면 PresetScript에 추가 코드가 자동으로 추가되므로 수동으로 추가할 필요가 없습니다.
const avatar = REDBRICK.AvatarManager.createDefaultAvatar();
const camera = WORLD.getObject("MainCamera");
const followingCamera = avatar.setFollowingCamera(camera);
avatar.setDefaultController();
followingCamera.useVR({ VRObject: avatar }); //VR needs to have VRObject참고: VR 기능은 perspective카메라에만 호환됩니다.
또한 VR은 다른 VRObject와도 사용할 수 있습니다.
const headOfSomething = WORLD.getObject("headOfSomething");
const camera = WORLD.getObject("cameraTitle");
camera.useVR({ VRObject: headOfSomething }); // now you can use VR without an avatarNOTE: 현재 VR에서는 GUI가 렌더링되지 않으므로 이 점을 유의해 주세요.
게임 모드와 VR 설정을 선택하면 PresetScript는 이렇게 보일 수 있습니다. 그러나 이전 예제(headOfSomething)에서처럼 이를 사용자 정의할 수 있습니다.
const camera = WORLD.getObject("MainCamera");
if (!camera) return;
const obj = new THREE.Object3D();
WORLD.add(obj);
obj.position.copy(camera.position);
camera.useVR({ VRObject: obj });