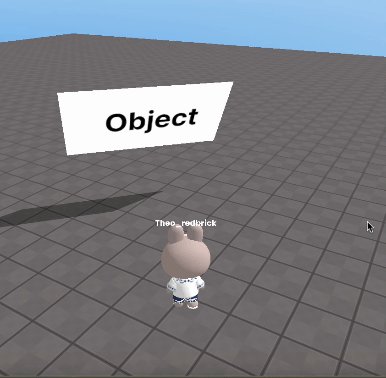
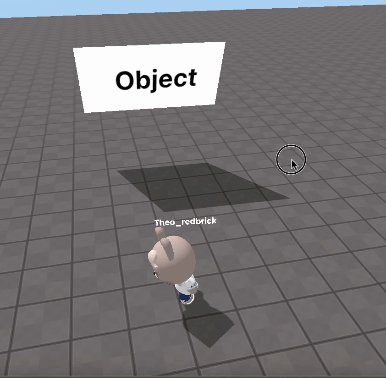
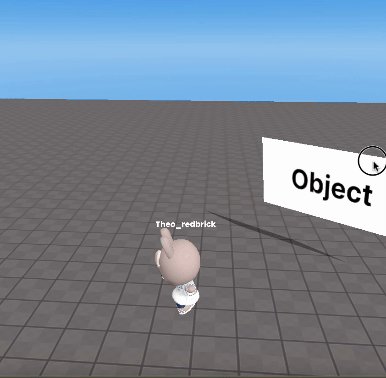
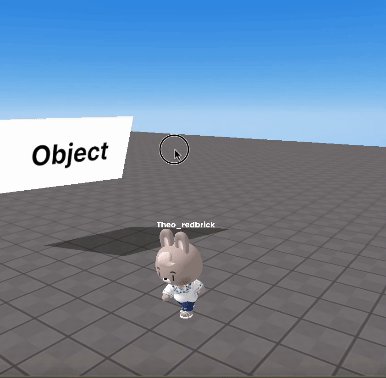
오브젝트가 항상 특정 객체를 바라보게 만들기
오브젝트가 항상 플레이어를 바라보게 만들기

.lookAt() 메소드를 사용해 간단하게 구현할 수 있습니다.
const obj = WORLD.getObject("object");
function Update(){
obj.lookAt(PLAYER.position.x, PLAYER.position.y, PLAYER.position.z);
}
두가지 방법이 있습니다.
첫번째는 .lookAt()을 사용하여 플레이어를 바라보게 한 후에, x 와 z 회전값만 0으로 바꿔주는 방법입니다.
두번째는 벡터로 방향을 계산하여 Y축만 회전시키는 방법입니다.
const obj = WORLD.getObject("object");
function Update(){
obj.lookAt(PLAYER.position.x, PLAYER.position.y, PLAYER.position.z);
//x, z 회전값만 0으로 바꿉니다
obj.quaternion.x = 0;
obj.quaternion.z = 0;
}const obj = WORLD.getObject("object");
function Update(){
const direction = new THREE.Vector3().subVectors(PLAYER.position, obj.position); //방향을 계산합니다
obj.rotation.y = Math.atan2(direction.x, direction.z); //오브젝트의 y축만 회전시킵니다
}오브젝트가 항상 카메라를 바라보게 만들기

.lookAt() 메소드를 사용하여 간단하게 구현할 수 있습니다.
const obj = WORLD.getObject("object");
const camera = WORLD.getObject("MainCamera");
function Update(){
obj.lookAt(camera.position.x, camera.position.y, camera.position.z);
}
만약 카메라를 향하게 하고 싶은 오브젝트가 이미지라면, Three.js에서 제공하는 Sprite를 사용하여 구현할 수도 있습니다.
const image = WORLD.getObject("image"); //씬에 추가된 이미지 오브젝트 가져오기
const sprite = new THREE.Sprite(new THREE.SpriteMaterial({map: image.material.map})); //이미지로 Sprite 객체 생성
sprite.position.set(10, 5, 10); //스프라이트의 위치 설정
sprite.scale.set(5, 3, 1); //스프라이트의 크기 설정
WORLD.add(sprite); //월드에 추가하여 렌더링