버튼 애니메이션 만들기
TWEEN을 활용하여 버튼 애니메이션을 만듭니다.

버튼 애니메이션은 버튼의 위치값을 조절하여 만들 수 있습니다.
TWEEN의 .yoyo()를 사용합니다.
버튼 몸통 오브젝트와 버튼 오브젝트 추가하기
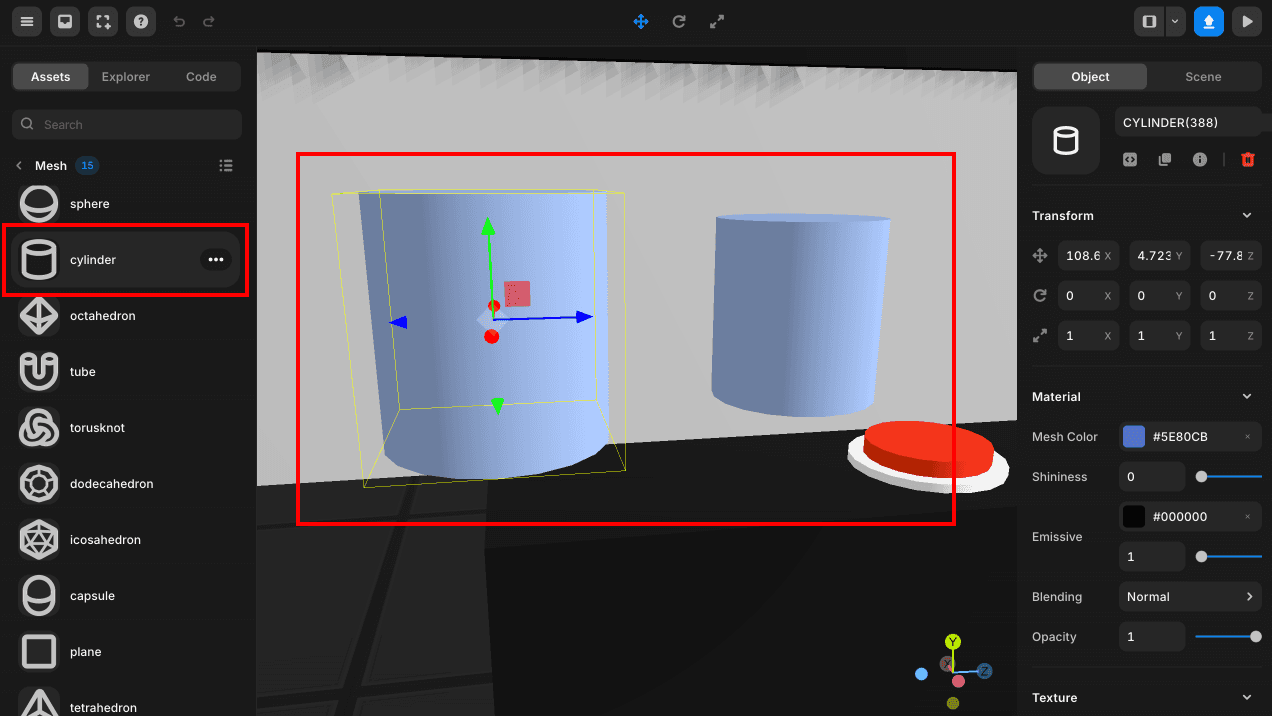
box나 cylinder와 중에 원하는 메쉬를 두 개 추가해줍니다.
 버튼 몸통과 버튼 추가하기
버튼 몸통과 버튼 추가하기버튼 몸통과 버튼 기본 설정하기
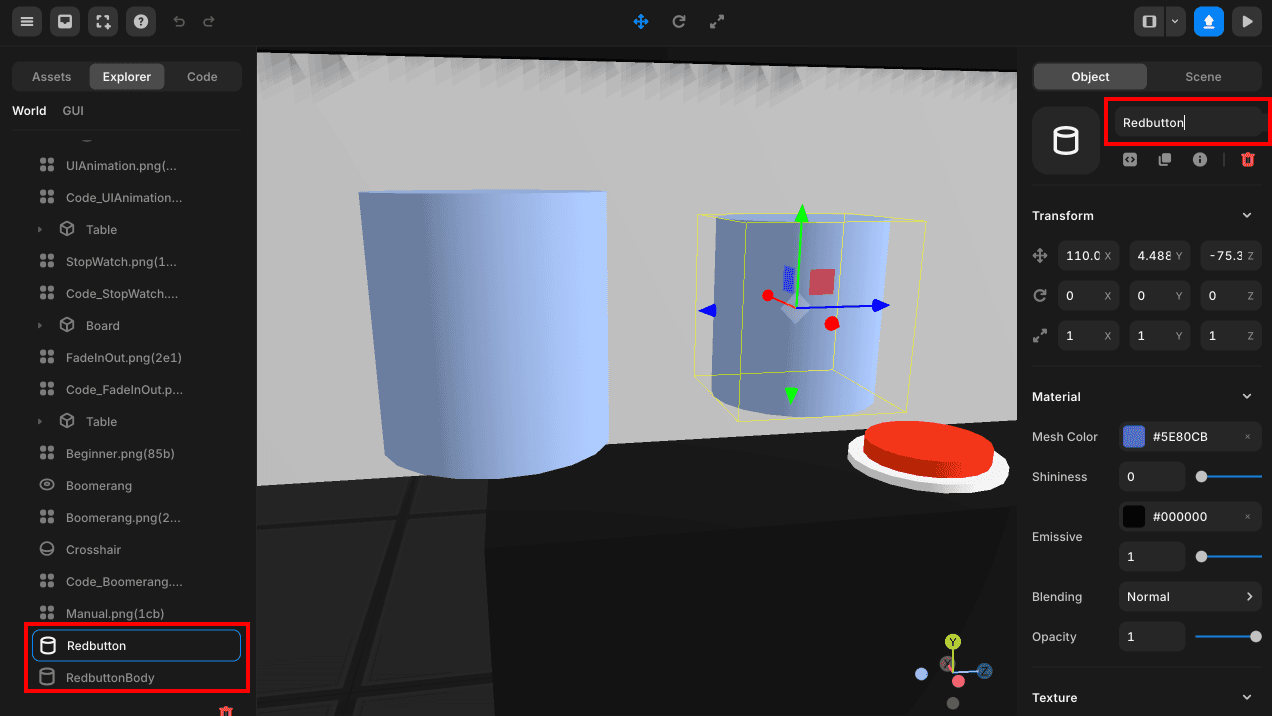
a. 오브젝트의 이름을 각각 RedbuttonBody와 Redbutton으로 설정해줍니다.
 오브젝트 이름 설정하기
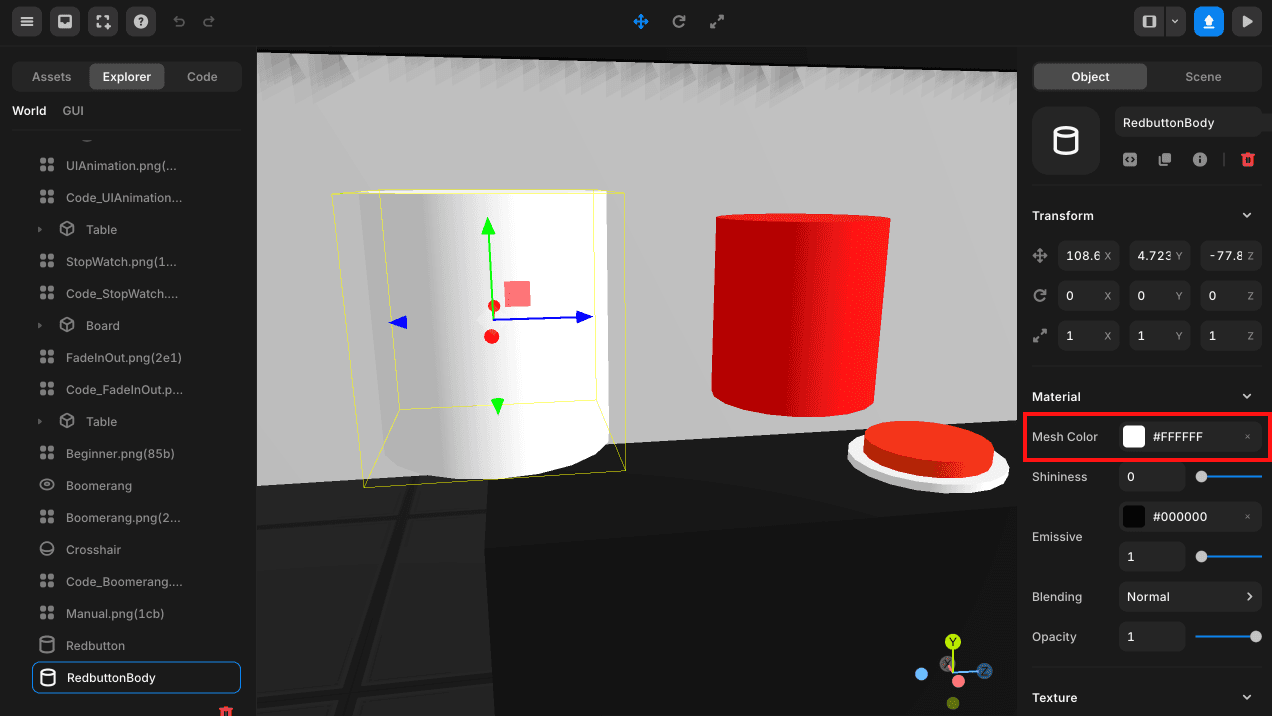
오브젝트 이름 설정하기b. 오브젝트를 원하는 색상으로 변경해줍니다.
 오브젝트 색상 설정하기
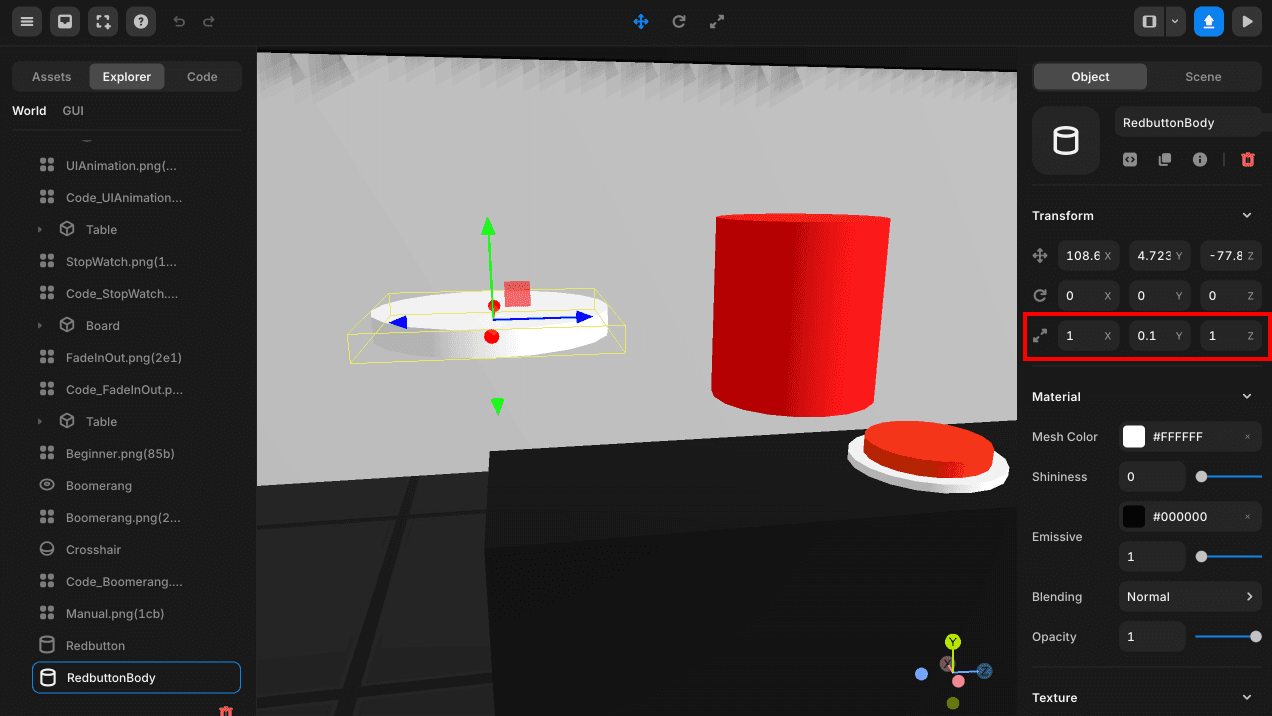
오브젝트 색상 설정하기c. 버튼 몸통의 사이즈를 조절해줍니다.
 버튼 몸통 사이즈 조절하기
버튼 몸통 사이즈 조절하기d. 버튼 몸통의 하위 자식으로 버튼을 넣어줍니다.
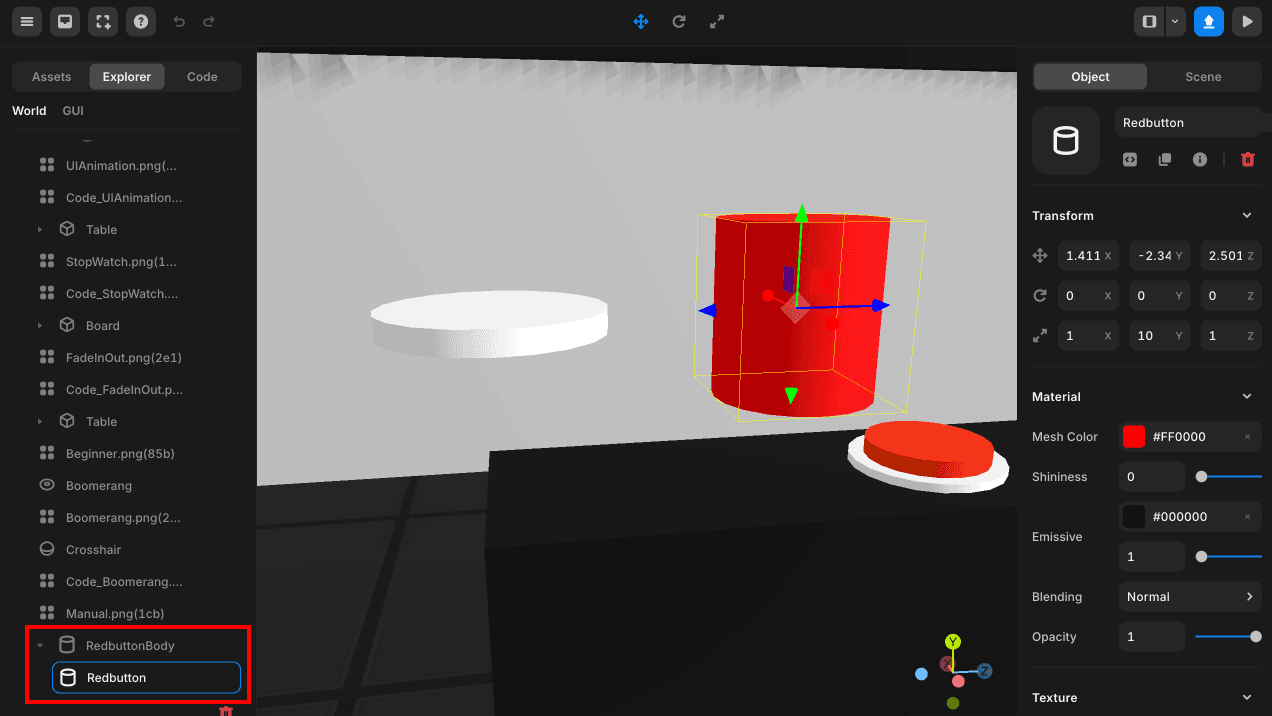
 버튼 몸통의 하위 자식으로 버튼 추가하기
버튼 몸통의 하위 자식으로 버튼 추가하기e. 버튼의 사이즈를 조절해줍니다.
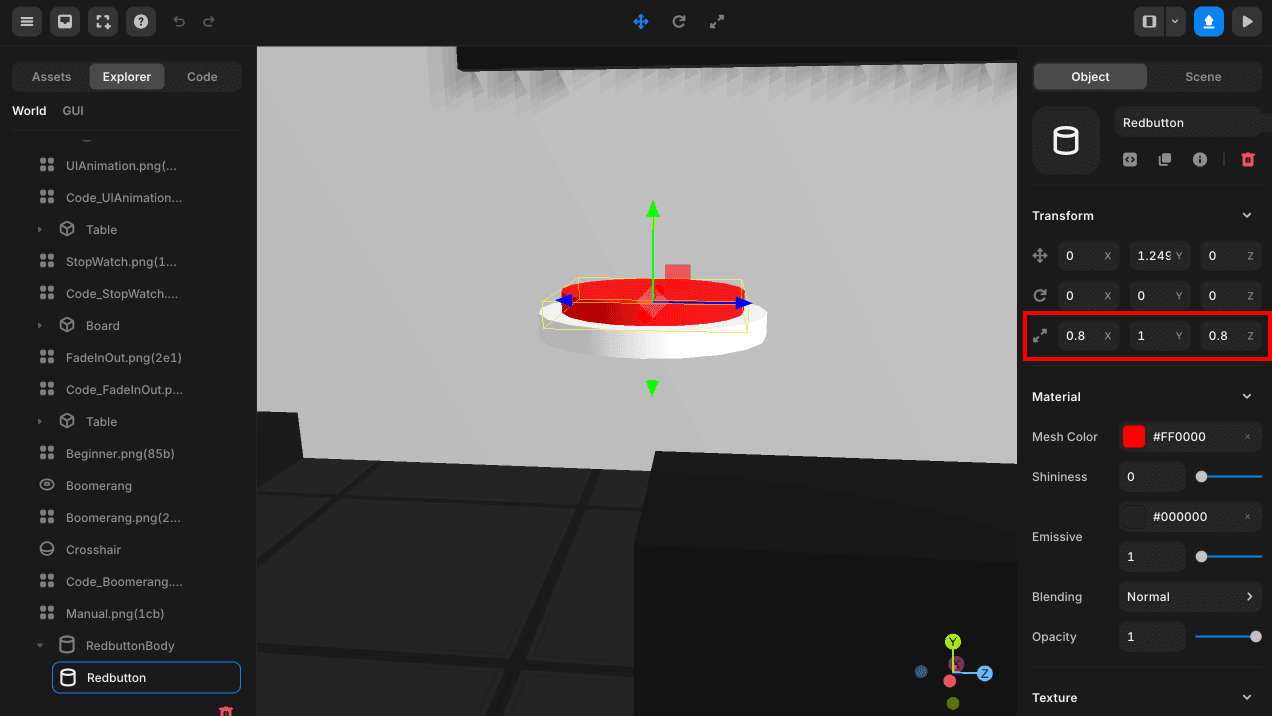
 버튼 사이즈 조절하기
버튼 사이즈 조절하기f. 버튼의 끝위치를 확인해주고, 시작위치로 설정해줍니다.
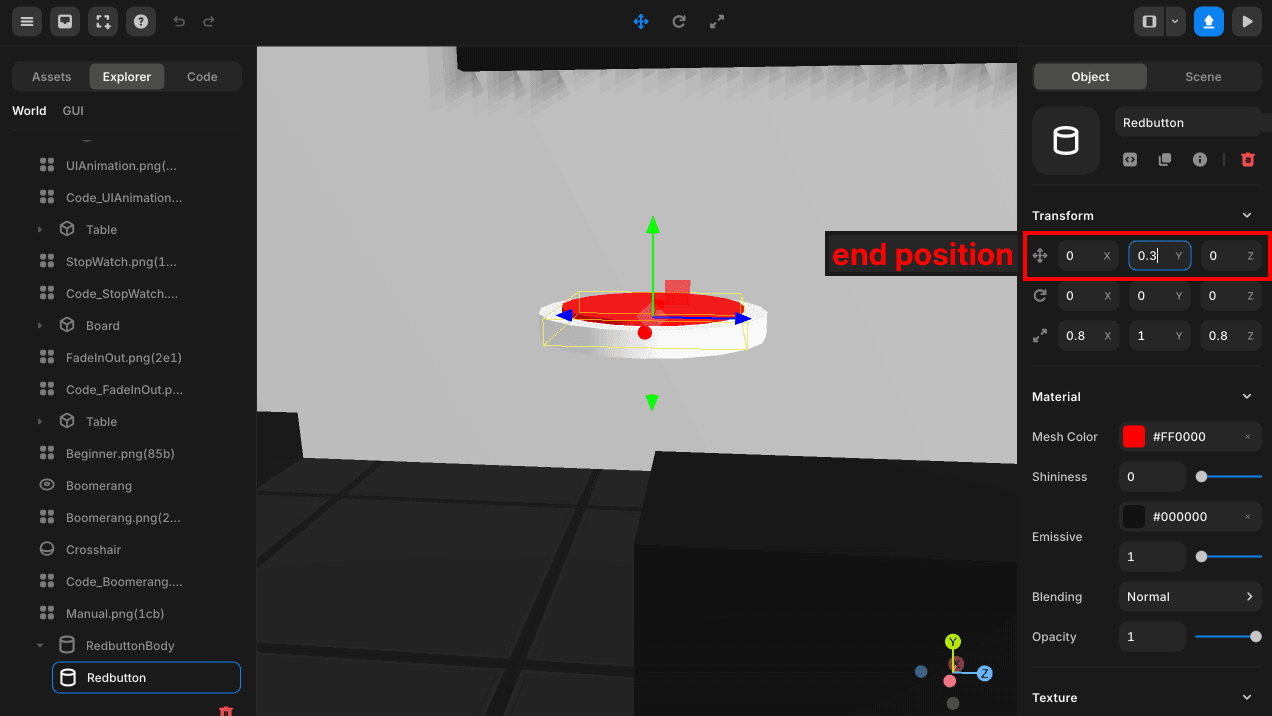
 버튼 끝위치 확인하기
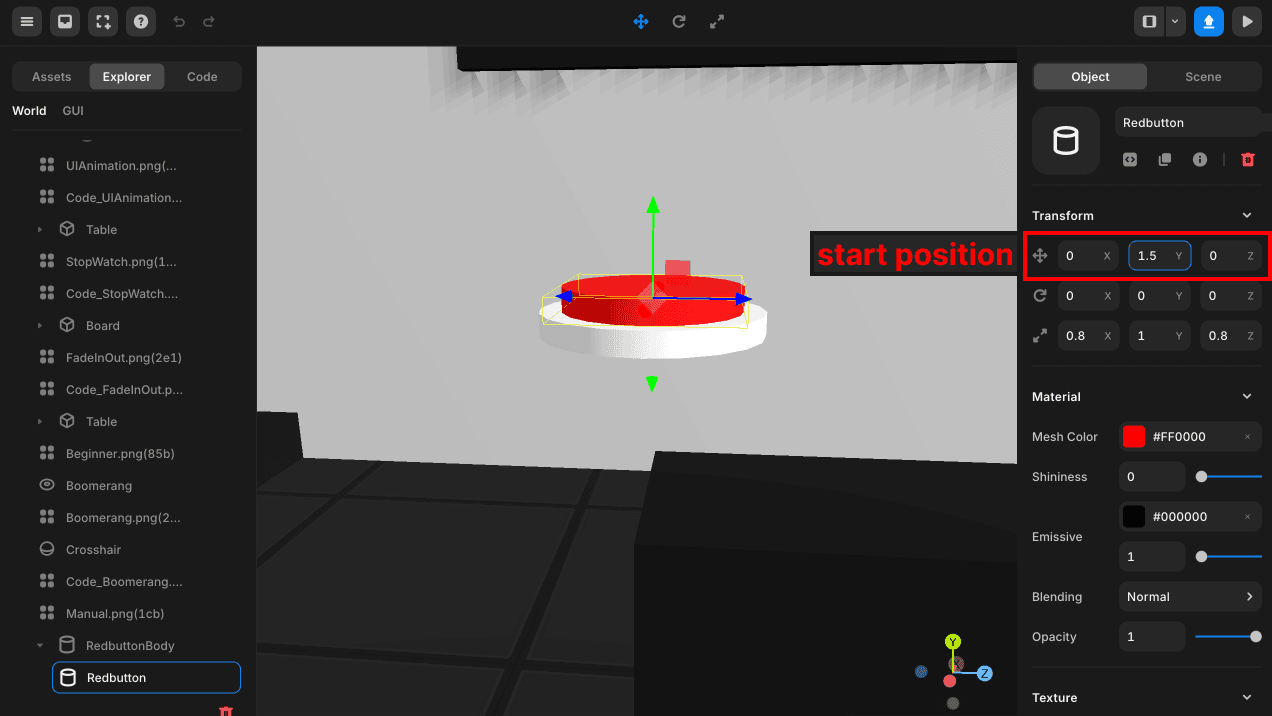
버튼 끝위치 확인하기 버튼 시작위치로 설정하기
버튼 시작위치로 설정하기💡
버튼을 하위 오브젝트로 추가하게 되면 버튼 몸통이 이동해도 따라 이동하게 되고, 버튼의 상대좌표를 통해 손쉽게 버튼 애니메이션을 만들 수 있습니다.
버튼 애니메이션 TWEEN 스크립트 작성하기
버튼 오브젝트에 오브젝트(클라이언트) 스크립트를 추가해줍니다. TWEEN을 통해 버튼의 위치값을 변경해줍니다.
.yoyo()를 사용하기 때문에 버튼 애니메이션 시간은 tween.to(object, duration)에서 duration의 2배가 됩니다.
const tween = new TWEEN.Tween(this.position);
// 버튼 애니메이션 시간 조정 가능, 기본은 1000ms
tween.to({ y : 0.1 }, 100) // duration
tween.yoyo(true).repeat(1);TWEEN의 기본 전환시간은 1000밀리초, 즉 1초입니다.
버튼이 클릭되었을 때 TWEEN 실행시키기
.onClick()을 통해 버튼이 클릭되었을 때, TWEEN을 실행해줍니다.
// ...
this.onClick(() => {
if(tween.isPlaying()) return;
tween.start();
});버튼 애니메이션 TWEEN이 끝나고 다시 버튼이 눌릴 수 있도록 현재 TWEEN이 실행중인지 확인해줍니다.