레이캐스트
레이 캐스터는 3D 환경에서 특정 점에서 발사된 강선이 객체와 교차하는지를 검사하는데 사용되는 도구 입니다. 주로 사용자 입력에 따라 상호작용할 수 있도록 하는데 활용됩니다.

Steps
레이캐스터 및 마우스 벡터 초기화:
const raycaster = new THREE.Raycaster();
const mouse = new THREE.Vector2();마우스 좌표 정규화:
마우스 클릭 시, 브라우저 창의 크기에 따라 마우스 좌표를 정규화합니다.
function OnPointerDown(event) {
mouse.x = (event.clientX / window.innerWidth) * 2 - 1; // x 좌표 정규화
mouse.y = -(event.clientY / window.innerHeight) * 2 + 1; // y 좌표 정규화
}레이캐스터 설정
raycaster.setFromCamera(mouse, camera);
raycaster.setFromCamera(mouse, camera);
교차 결과 처리
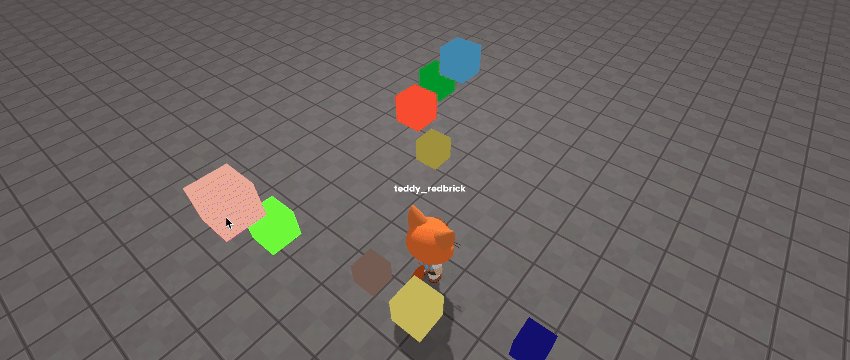
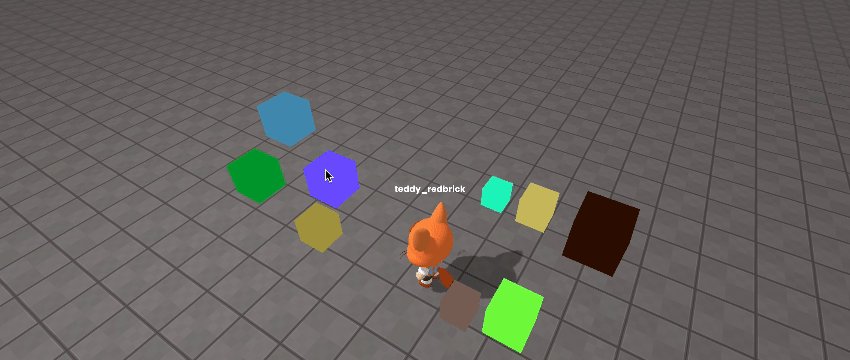
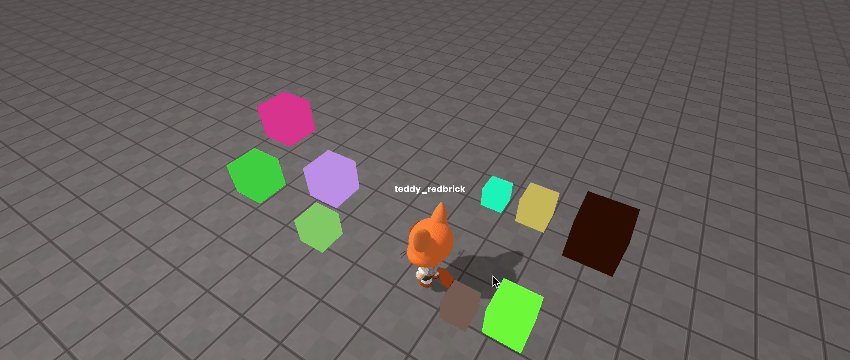
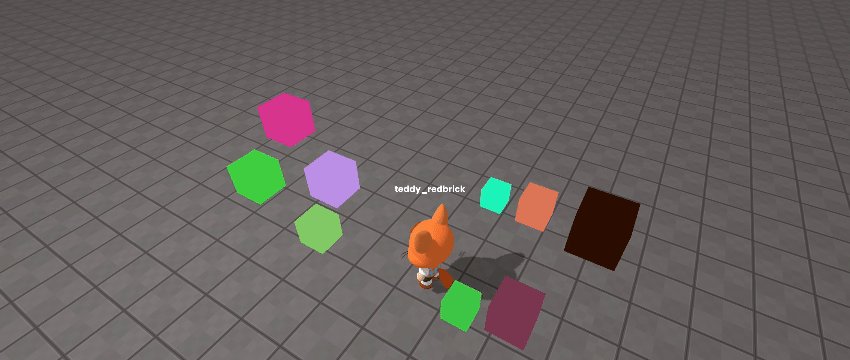
교차점이 발견되면 해당 객체에 대한 작업을 수행합니다. 예를 들어 이 코드에선 색상을 변경할 수 있습니다.
const intersects = raycaster.intersectObjects(objects);
if (intersects.length > 0) {
intersects.forEach(intersect => {
intersect.object.material.color.set(Math.random() * 0xffffff); // 랜덤 색상으로 변경
});
}전체 코드
const avatar = REDBRICK.AvatarManager.createDefaultAvatar();
const camera = WORLD.getObject("MainCamera");
avatar.setFollowingCamera(camera);
avatar.setDefaultController();
const objects = []; // 여러 개의 객체를 저장할 배열
const raycaster = new THREE.Raycaster();
const mouse = new THREE.Vector2();
// 객체 생성 및 배열에 추가
for (let i = 0; i < 10; i++) {
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
cube.position.set(Math.random() * 10 - 5, Math.random() * 10 - 5, Math.random() * 10 - 5);
WORLD.add(cube);
objects.push(cube);
}
// 마우스 클릭 이벤트 핸들러
function OnPointerDown(event) {
mouse.x = (event.clientX / window.innerWidth) * 2 - 1;
mouse.y = -(event.clientY / window.innerHeight) * 2 + 1;
raycaster.setFromCamera(mouse, camera);
const intersects = raycaster.intersectObjects(objects); // 여러 객체와 교차 검사
if (intersects.length > 0) {
intersects.forEach(intersect => {
intersect.object.material.color.set(Math.random() * 0xffffff); // 랜덤 색상으로 변경
});
}
}
function Start() {
// 초기화 작업 (필요 시)
}
function Update(dt) {
// 매 프레임 업데이트 작업 (필요 시)
}