아이템을 획득할 때 화면에 카운트되게 만들기
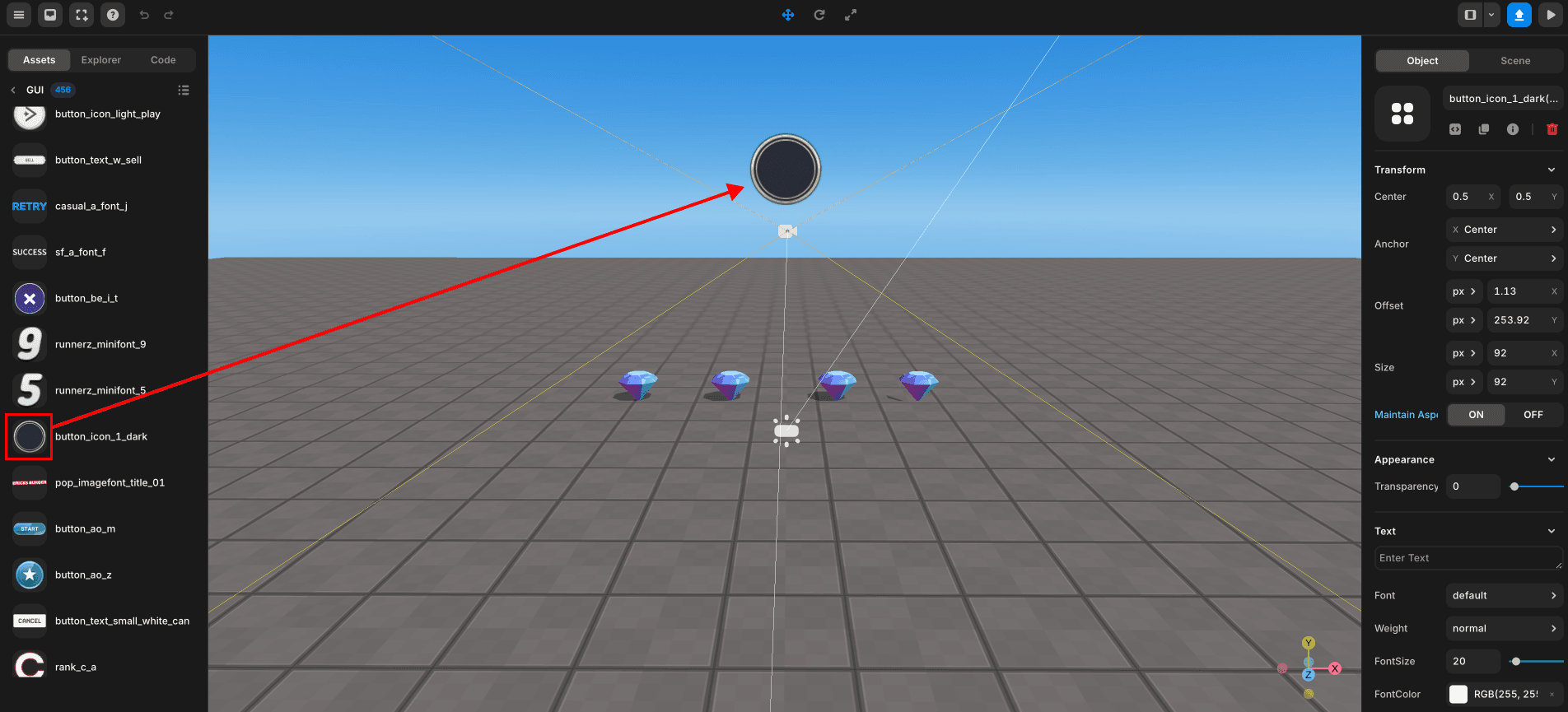
원하는 GUI를 선택하고 씬에 넣으세요.
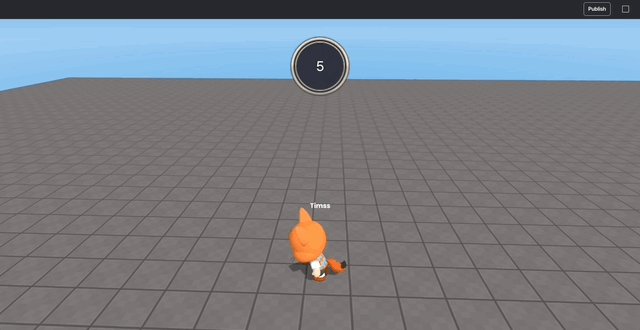
 GUI 배치하기
GUI 배치하기코드
이것은 기초적인 예제입니다. 개선된 해결책은 예시 2를 참조하세요 👉🏼
const diamond0 = WORLD.getObject("diamond0");
const diamond1 = WORLD.getObject("diamond1");
const diamond2 = WORLD.getObject("diamond2");
const diamond3 = WORLD.getObject("diamond3");
const diamond4 = WORLD.getObject("diamond4");
//intialize gui
const showpoint = GUI.getObject("guiBoardTitle");
let diamondCount = 0;
showpoint.setText(diamondCount);
function Start() {
diamond0.onCollide(PLAYER, () => {
diamond0.kill();
diamondCount += 1;
showpoint.setText(diamondCount);
});
diamond1.onCollide(PLAYER, () => {
diamond1.kill();
diamondCount += 1;
showpoint.setText(diamondCount);
});
diamond2.onCollide(PLAYER, () => {
diamond2.kill();
diamondCount += 1;
showpoint.setText(diamondCount);
});
diamond3.onCollide(PLAYER, () => {
diamond3.kill();
diamondCount += 1;
showpoint.setText(diamondCount);
});
diamond4.onCollide(PLAYER, () => {
diamond4.kill();
diamondCount += 1;
showpoint.setText(diamondCount);
});
}이것은 중복된 줄을 최소화한 개선된 코드입니다.
//intialize gui
const showpoint = GUI.getObject("guiBoardTitle");
let diamondCount = 0;
showpoint.setText(diamondCount);
function Start() {
// since we have 5 diamonds
for (let i = 0; i < 5; i++) {
const diamond = WORLD.getObject("diamond" + i);
diamond.onCollide(PLAYER, () => {
diamond.kill();
diamondCount += 1;
showpoint.setText(diamondCount);
});
}
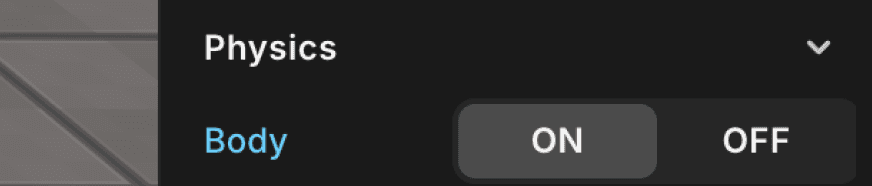
}onCollide()는 Physics Body가 활성화 되어있어야 작동합니다.
 Physics > Body
Physics > Body

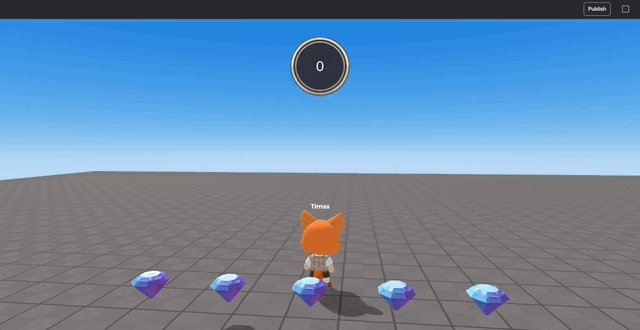
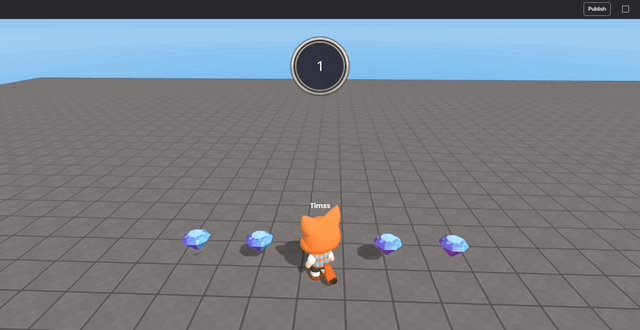
GUI 결과