팁과 요령
중요한 변경 사항이 있을 때마다 파일로 저장하세요
프로젝트를 잃지 않고 진행 상황을 추적하기 위해 중요한 변경 사항이 있을 때마다 파일로 저장하는 것이 좋습니다. 이러한 파일을 로컬 저장소에 백업하세요.
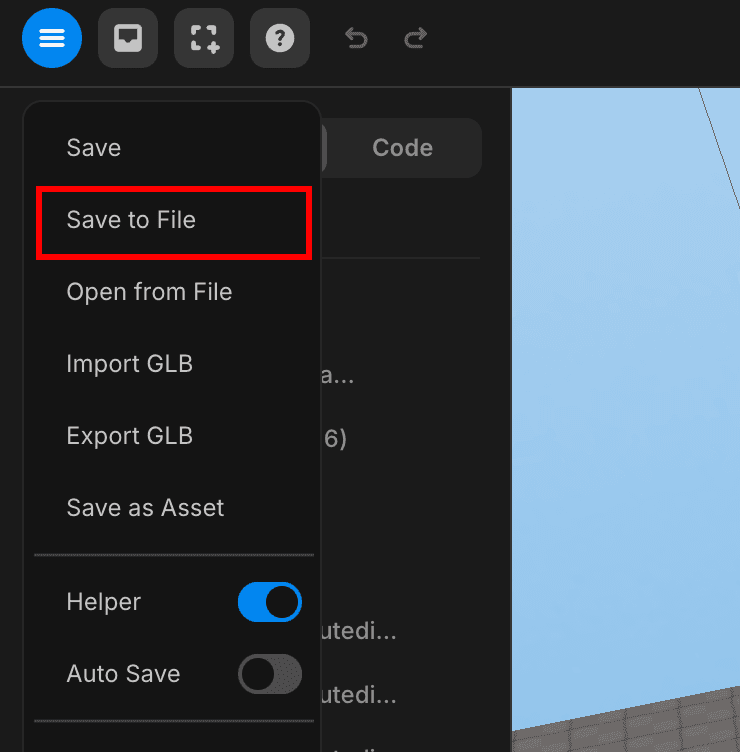
 Save as file
Save as file-
이 방법을 사용하면 이전 버전에 쉽게 접근하고 필요할 경우 이전 코드를 복구할 수 있습니다.
-
특히 인터넷 연결이 불안정할 경우에 중요합니다.
스튜디오에서 제공하는 에셋과 모델을 사용하세요
처리 지연을 방지하고 잠재적인 문제를 예방하기 위해 스튜디오에서 제공하는 에셋과 모델을 사용하는 것이 좋습니다. 손상되거나 적합하지 않은 3D 에셋을 사용하면 문제가 발생하고 프로젝트가 정상적으로 동작하지 않을 수 있습니다.
따라서 가능한 한 스튜디오에서 제공하는 라이브러리의 에셋을 사용하거나 경량의 간단한 3D 에셋을 사용하세요.
애니메이션 트릭
GUI나 오브젝트의 움직임을 매끄럽고 자연스럽게 동작하게 하기 위해서는 Tween을 사용하는 것이 좋습니다.
const start = { y: 0 }; // 초기 Y 위치
const end = { y: 2 }; // 최종 Y 위치
const tween = new TWEEN.Tween(start)
.to(end, 100) // 지속 시간 설정
.onUpdate(() => {
object.position.y = start.y; // 객체의 Y 위치 업데이트
})
.easing(TWEEN.Easing.Quadratic.InOut) // 부드러운 전환을 위한 easing 적용
.repeat(Infinity) // 무한 반복
.yoyo(true); // 각 사이클에서 애니메이션 반전
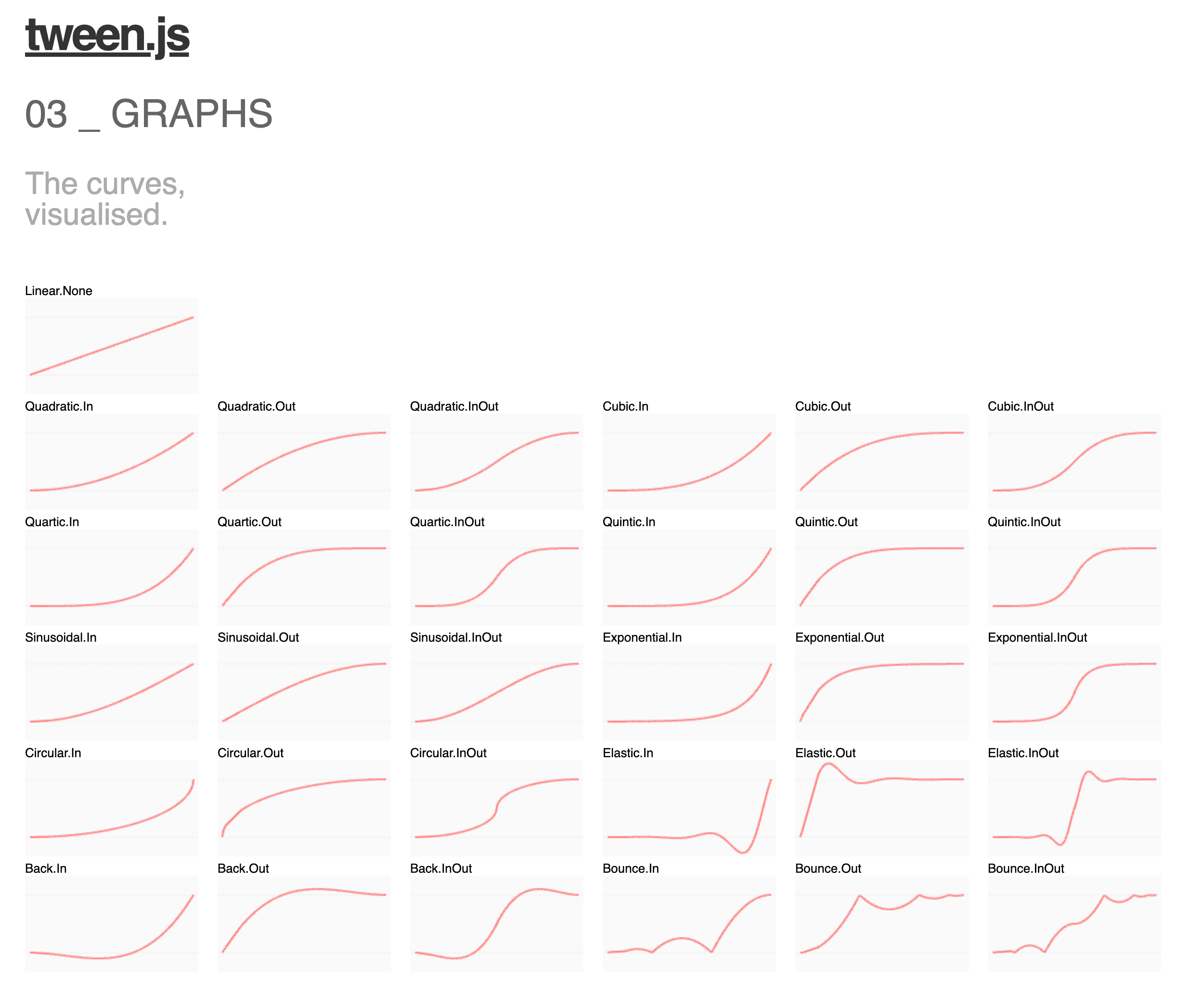
.start(); // 애니메이션 시작트윈 이징 시각화 그래프
 트윈 이징 그래프
트윈 이징 그래프편집 모드에서 카메라 이동 속도 변경
편집모드에서 “W, A, S, D”를 이용한 카메라의 움직임이 너무 느리다고 느껴지면, 9 키를 눌러서 속도를 전환할 수 있습니다.
9 키를 다시 누르면 카메라가 느리게 움직일 것입니다. 한 번 더 누르면 정상
속도로 돌아갑니다.
또한, 카메라를 움직이는 동안 Shift 키를 누르면 카메라 이동 속도가
빨라집니다.
VR 시도하기
VR 콘텐츠를 만들고 체험하고 싶지만 VR 헤드셋이 없다면 VR Chrome 확장을 사용할 수 있습니다.
이 확장 기능은 Chrome 전용입니다. 다른 브라우저를 사용 중이라면, 해당 브라우저에 맞는 확장 기능을 검색해 주세요.
주석 처리
주석 처리가 필요한 라인들을 드래그 한 후, window : Control + / mac : Command + / 를 사용하면 한번에 주석을 활성화, 비활성화 할 수 있습니다.
 주석을 활성화 또는
비활성화 할 라인을 드래그 합니다.
주석을 활성화 또는
비활성화 할 라인을 드래그 합니다.
 이후
이후 window : Control + / mac : Command + / 으로 주석을 활성화 & 비활성화 할 수 있습니다.